If you are a PHP developer who used to work with Microsoft technologies in the past, you would undoubtedly miss its Visual Studio editor with full debug support: F5 to run the debugger, F6 to step next, F7 to step into, F8 to step out, etc. It works like magic.
Do you miss it? I certainly do.
Download xdebug here: sure that you choose your version of PHPSettings for php.ini file:xdebugzendextension=' locati. Install the extension: Press F1, type ext install php-debug. This extension is a debug adapter between VS Code and Xdebug by Derick Rethans. Xdebug is a PHP extension (a.so file on Linux and a.dll on Windows) that needs to be installed on your server. The Xdebug PHP extension is required to allow PHP Tools to integrate debugging features into Visual Studio. Choose the Right Xdebug Binaries Choose the version depending on your PHP version, but always 32bit. It is strongly recommended to use the non-thread safe (NTS) version on Windows. Visual Studio Code and Xdebug - XenForo 2 Documentation Visual Studio Code Visual Studio Code is an excellent code editor from Microsoft. Out of the box, it offers syntax highlighting and a certain degree of code intelligence, but easily-installed extensions can turn it into a.
The good news is that there are a few open-source tools out there that can give PHP developers the same debugging experience.
A Brief History of PHP Debugging
Whenever we talk about PHP debugging, one thing always comes to mind: XDebug. I would not dream of coding anything in PHP without it. But it was a different story before.
Remember PHP var_dump()? It was the only tool of the trade when debugging PHP back in the day.
The first thing was to turn on display_errors. We would do this either in the php.ini file or at the beginning of the code:
We would also have indeed relied on our handy dandy echo command to watch variable values and then painstakingly remove them once done. It was pretty much how all PHP applications were troubleshot back then.
Enter XDebug.
XDebug is a PHP extension that provides debugging capabilities for programming IDE. It was first released in May 2002 by Derick Rethans. XDebug has become the de facto standard as it is the only debugging tool in existence for PHP. Thank you, Derick! My life has never been the same.
What can Xdebug do
- Set/Remove breakpoints
- Perform an automatic stack trace
- Set a manual variable watch
- Enable function call logging
- Enable profiling
- Allow remote debugging
How to Install XDebug
XDebug is essentially a file (an .so file on Linux and a .dll on Windows) that you must install on your server.
Before the install, I suggest starting with the XDebug installation wizard. It does an outstanding job of probing your PHP environment, then gives you tailored installation instructions.
To configure PHP to use XDebug, add the following in your php.ini.
Finally, to enable debugging, enter the following in your php.ini
Install XDebug From Your Mac
If you are on a Mac, the preferred technique is to use PECL command
I’m going to share a little trick I use to install XDebug on a Mac. Here’s the one-liner in OSX that enables the PHP XDebug extension.
This command does the following :
- Finds the native Xdebug extension that comes with Xcode
- Asks PHP which config file is loaded
- Adds the Xdebug extension path to the config file
- Restarts Apache.
Read the official XDebug installation guide: https://xdebug.org/docs/install
Finally, verify the installation by checking XDebug section in phpinfo() output.
XDebug in Visual Studio Code
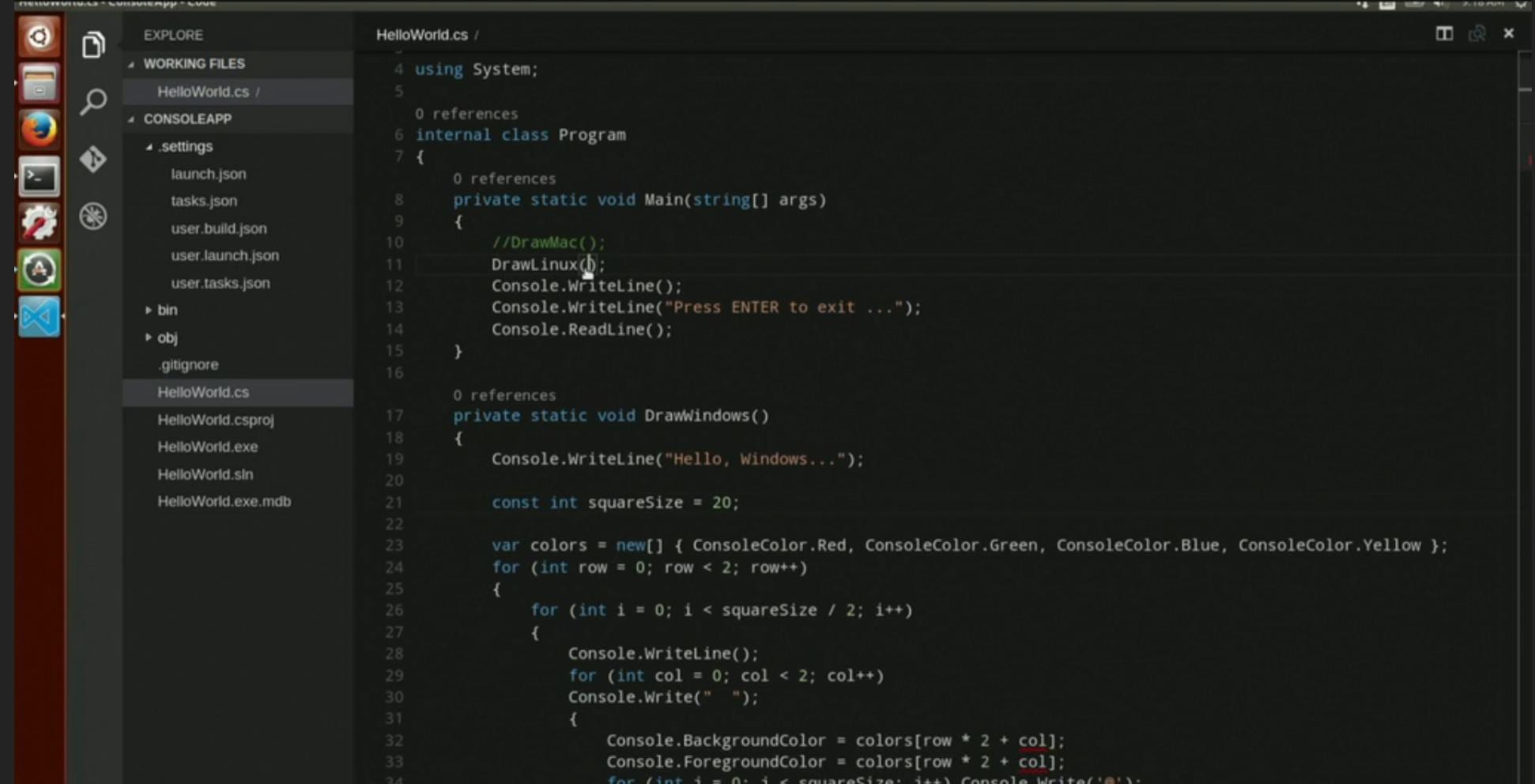
Visual Studio Code is a free, open-source, cross-platform lightweight code editor. It is available for Windows, Linux, and OS X. You can download it here.
Now that we should have already installed XDebug on our server, we need to get the debug client installed in VS Code to set the breakpoints in the code that will be hit when PHP is processing the request. To do this, we need to get the “PHP Debug” Extension from VS Code. An easier way is to go to the Extensions tab, search for “PHP Debug”, and then click Install.
Once the installation is finished, be sure to restart VS Code before you start using it.
To add a breakpoint, click to the left of the line number once you have selected a line, press F9.
Then click the Debug icon on the left-side menu.
Be sure the “Listen to XDebug” option in the configuration dropdown is selected.
Finally, click the green “Play” icon or press F5 on the keyboard to start the debugging.
Now, open your web browser and visit the webpage where we set the breakpoints earlier. If everything has been set up correctly, as soon as the program hits the first breakpoint, you should be instantly switched back to VS Code.
Now you can use the buttons in the debug bar to continue with debugging. Learn to use keyboard shortcuts! The highlighted yellow line indicates where execution stopped in our PHP script.
Pay close attention to the VARIABLES and CALL STACK on the left-hand pane. They are like having a dynamic PHP var_dump() command at your disposal.
For the demo, I set a single breakpoint on the following line,
Visual Studio Code Xdebug Breakpoint Not Working
In reality, you can set as many breakpoints as you need. To STEP OVER to the next breakpoint, press F10 on your keyboard; to STEP INTO the current line breakpoint, press F11.
Final Thoughts
Visual Studio Code provides excellent PHP language support right out of the box. Debugging PHP with VS Code is surprisingly smooth. My first time debugging was like debugging C# in the good old days. Step in, out, over, watch, etc., all work like a charm!
One of the things I’ve discovered is that where you put breakpoints for scripts inside MVC, such as Laravel and Yii, can be tricky. In my experience, the best place to set breakpoints is inside the model where all database operations take place. Step-in doesn’t always work when debugging in MVC due to its routing mechanism.
Further Readings:
Debugging: Configure VS Code + XDebug + PHPUnit
I've lost track of how many hours I have spent trying to configure and use Xdebug. The process usually begins with me noticing how often I've been using dd() while re-running my PHPUnit tests. I think to myself, 'There has to be a better way.' The next thing I know, I'm researching Xdebug blog posts, reading the documentation, and getting frustrated that I still can't get it to work. Hours later, I end up closing my open browser tabs and going back to littering my codebase with dd(). Except now, with a bruised ego.

Don't get me wrong, dd() is a wonderful tool that I will continue to use. However, there are instances where a real debugging setup can improve my efficiency tenfold. Using Xdebug, I can step through code while watching values change without having to add a single dd() entry and without the need to run the tests multiple times. The cost and time savings add up quickly! There have also been occasions where, in the process of stepping through client code, I find myself in Laravel's core code. I am usually enlightened with the inner workings of Laravel, which is an added benefit.
Why don't more developers use Xdebug in their development workflow?
From my experience, many developers don't fully understand the Xdebug architecture and its use cases. Xdebug is incredibly powerful and has many underutilized features. (You can read about all of the Xdebug features here.) In this post, though, I'm focusing on one specific feature called Remote Debugging (a misleading name since we can debug just fine without a remote system).
You can trigger Remote Debugging in two ways:
- Via the Browser
- Via the Command Line
Almost all of the resources I have come across for using Xdebug cover the first use case, via the browser. However, I want to use it in the terminal by running PHPUnit tests. After many hours of stumbling around, I found the configuration that works to use Xdebug Remote Debugging with one of the more popular editors out today, Visual Studio Code.
If you're using Laravel Homestead to develop locally, you may want to read this post to get started.
Visual Studio Code Xdebug Config
Getting Configured: Let's Do This!
We will need to configure the Xdebug PHP Extension, Visual Studio Code, and your Terminal for this to work. These steps assume that you are running tests on the same machine that you are editing with.
Xdebug
1. Install the Xdebug PHP Extension.
For MacOS users, you can easily install the Xdebug extension for your version of PHP using Homebrew. If you're using PHP 7.1, you can run:
Visual Studio Code Attach Debugger
For other platforms, you can read about how to install Xdebug here.
2. Find the path to your ext-xdebug.ini file by running:
The output should look like this:
3. Open ext-xdebug.ini to make sure the extension is loaded, and enabled.
It should look like this:
Visual Studio Code Debug Configuration
For CLI Remote Debugging, these are all the configuration settings we need in the ext-xdebug.ini file.
Visual Studio Code
1. Install the PHP Debug plugin.
2. Open the debug panel.
3. Click on the 'config' button (the cogwheel) and select PHP.
There is no need to modify the default launch.json file.
4. Open a PHPUnit test file and set a breakpoint using the debugger plugin.
5. Set the debugger to Listen for Xdebug.
6. Start Debugging by clicking on the green arrow button.

This doesn't actually start the debugging process, but it starts a listener that will be triggered once you run the PHPUnit test.
You should now see a step toolbar with the blue arrow buttons greyed out:
Terminal
Create an environment variable for XDEBUG_CONFIG and set the value to 'idekey=VSCODE'.

This variable flag will inform the Xdebug listener that the script is running. You can do this in one of two ways:

Export Command
Running this export command will create an environment variable for the current terminal session. It will revert once the session is complete.
- or - Modify your .bashrc/.zshrc file. (Preferred)
This is a more permanent solution for setting terminal environment variables:
- open
~/.bashrcor~/.zshrc. - insert the line
export XDEBUG_CONFIG='idekey=VSCODE'. - save and close the file.
- run
source ~/.bashrcorsource ~/.zshrcto pick up your changes.
Visual Studio Code Debugger Environment
Debug!
You're now ready to run your test:
Visual Studio Code should display the first breakpoint and the toolbar will allow you to step through your code.
This is just scratching the surface.
Visual Studio Code Xdebug Setup
Xdebug is a powerful tool that can be intimidating to use at first—hopefully, this post will help reduce the barrier to entry for proper debugging. By doing so, you can harness a small sliver of Xdebug's power, become a more efficient developer, and gain the confidence to delve deeper into Xdebug if you choose to do so.
A quick note: If you are using the VSCode-PHPUnit plugin to run your tests, the debugger may be set to hit more breakpoints than you expected. To resolve this, you can uncheck the 'Everything' option in the debug panel:
Happy Debugging!!
We'd love to hear your feedback! Tweet @JoseCanHelp and @TightenCo.
