- Vue Js Visual Studio Code Debug
- Visual Studio Vue Cli
- Vue Js Visual Studio Code Extensions
- Visual Studio Vue Support
DescriptionThese snippets were built to supercharge a workflow in the most seamless manner possible. This repo was built particularly for real world use. It doesn't catalogue the API definitions, rather, it focuses on developer ergonomics from the point of Vue of real world use. Included are the pieces I personally get sick of typing, and boilerplate that is helpful to stub out quickly. Versions Supported: Vue 2 and Vue 3 InstallationEither
or
You can enable tab completion (recommended) by opening SnippetsVue
Template
Script
Vue Composition API
Vuex
Vue Router
Vue Config
Nuxt Config
Nuxt Page
Extra (plaintext)
ContributingThis is an open source project open to anyone. Contributions are welcome github If you are contributing a snippet, please be sure to add the documentation for it in the tables in the README, the pull request cannot be accepted without this addition. Thanks! |
Extension for Visual Studio Code - Popular VS Code extensions for Vue.js development providing Syntax highlighting, Code format, Code snippets, IntelliSense, Linting support, npm & node tools. In this video I have explained how you can debug vue.js application with Visual Studio Code.You can download Visual Studio Code from following.https://code.v. Visual Studio Code Themes Vue Theme New to Visual Studio Code? Mariorodeghiero 218,221 installs (11) Free. Theme inspired by vue.js. Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter. Copied to clipboard. Overview Version History Q & A Rating & Review. Vue.js is a popular JavaScript library for building web application user interfaces and Visual Studio Code has built-in support for the Vue.js building blocks of HTML, CSS, and JavaScript. For a richer Vue.js development environment, you can install the Vetur extension which supports Vue.js IntelliSense, code snippets, formatting, and more. Here's what it looks like in the Code Snippets Manager. Check out the contribution guidelines if you want to contribute to this project. For cloning and building this project yourself, make sure to install the Extensibility Tools 2015 extension for Visual Studio which enables some features used by this project.
Tutorial
While this tutorial has content that we believe is of great benefit to our community, we have not yet tested or edited it to ensure you have an error-free learning experience. It's on our list, and we're working on it! You can help us out by using the 'report an issue' button at the bottom of the tutorial.
If you don’t know ESLint, it’s a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code, with the goal of making code more consistent and avoiding bugs, checking the code formatting, unused variables, etc.
Through this tool, we’ll know whether we are using the correct formatting for the project, whether the braces are in the right place, whether or not there is a semicolon at the end of the line, whether there is an unused import, among others.

For ESLint to work properly, you must configure it. In addition, you need to have some packages installed.
This configuration can be complex, so we can use a template that already has all we need. Let’s use the vue-cli to create a project using the webpack template. With Node 8 or higher installed, run:

If you haven’t heard about npx yet, now is the time to learn about it! It’s a Node package runner, responsible for running the Node packages, without the need to install it globally. In other words, you don’t need to run npm install -g <package>.
After the project was created, let’s execute the following commands:



The npm install command will install all required packages, including packages that are in the devDependencies. The code . command will open Visual Studio Code in the current directory.
When you’re finished installing and are now in Visual Studio Code , open the src/App.vue file. You will notice that there’s no syntax highlighting, as is shown in the following figure:
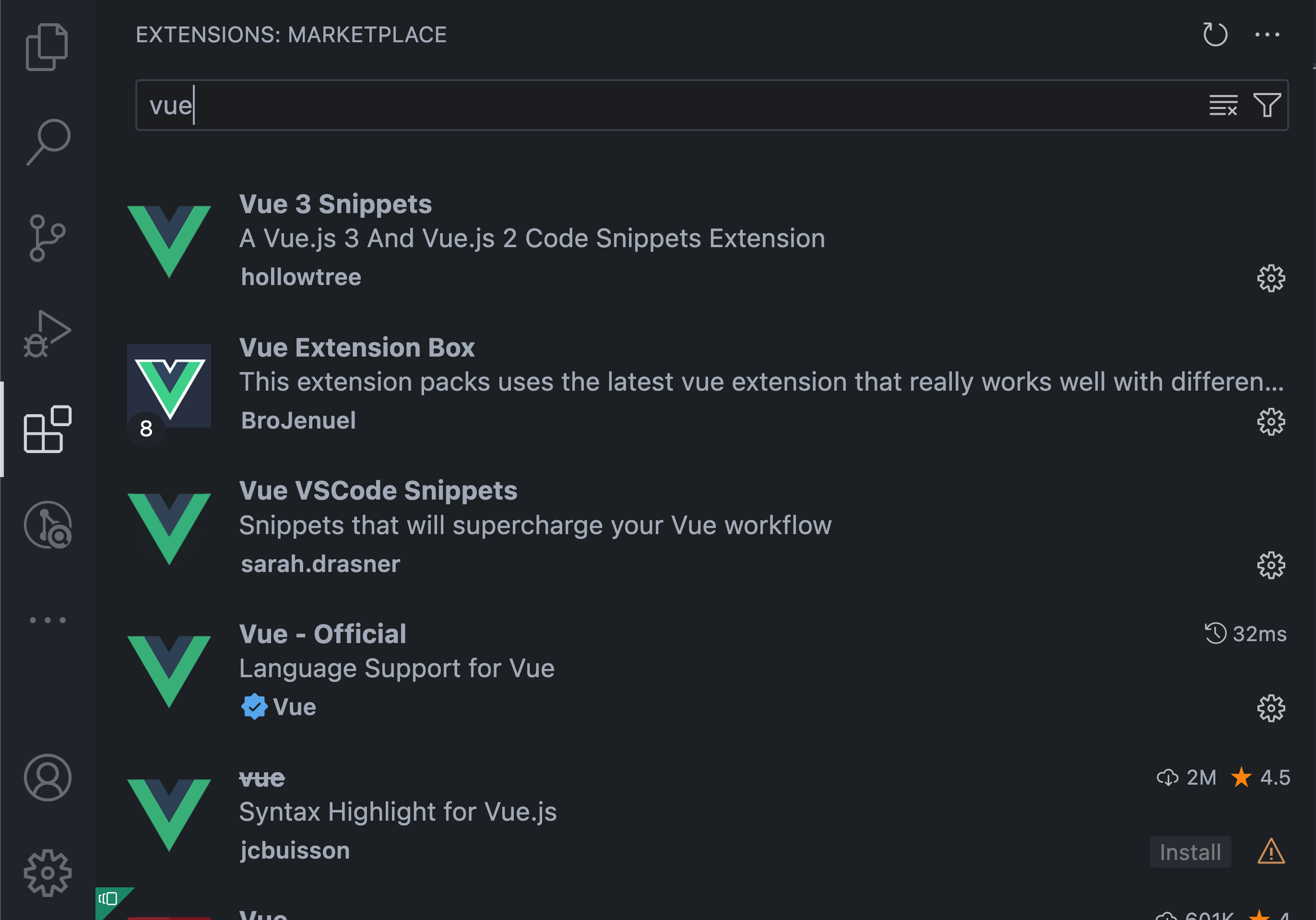
Visual Studio Code will warn you, in the lower right corner, that there are extensions for Vue. Here are some good extensions to start with:
Vue Js Visual Studio Code Debug
- Vue
- Vue 2 Snippets
- Vue Peek
- Vetur
- ESLint
- Editorconfig for VSCode
After installing these extensions and restarting VSCode, we have syntax highlighting, see:
Visual Studio Vue Cli
For ESLint to work correctly, you must change the VSCode preferences. Go to File > Preferences > Settings and edit the User Settings file, adding the following configuration:
With this configuration, VSCode will perform validation for these three file types: vue, HTML and JavaScript. Now go back to the src/App.vue file and press ctrl+alt+f on Windows or ctrl+shift+i on Linux or ctrl+options+f on Mac OS to perform the formatting of the code. ESLint will validate the code and display some errors on the screen.
These errors can be corrected automatically, and it’s not necessary to correct each error manually. To do this, you can press ctrl+shift+p and select ESLint: Fix all problems:
We can still optimize ESLint by configuring it to perform code formatting every time we save the file. To do this, add the following configuration:
This setting, eslint.autoFixOnSave, enables auto fixing on file save. You must restart Visual Studio Code to apply this change.
We still have a problem that occurs between formatting a document and saving it. This happens because ESLint is not running when we format the document. This next screenshot shows the problem:
As you can see from that image, we execute alternately the command to format the code (Format Code) and to save it. The command to format code is not using ESLint yet, it uses VSCode’s own formatter (or another like Prettier). Now, when VSCode saves the file, ESLint will be executed, thanks to eslint.autoFixOnSave.
To solve this problem we need some additional settings regarding the Vetur extension. These are:
Vue Js Visual Studio Code Extensions
With these three settings, we now have the correct configuration for ESLint to fix the errors automatically for you 🤓. In this way, we can write code and, when there is some formatting errors, ESLint will automatically fix them.
Visual Studio Vue Support
Here’s the complete list of settings for the configuration file 💪:
